Le site vitrine de votre événement est souvent la première interaction avec vos futurs participants. Il reflète le premier contact entre votre événement et vos participants et témoigne du professionnalisme de l’event qui s’annonce.
Bien qu’organisateur d’événement, vous devez vous inspirer des techniques d’UX design et du marketing en ligne pour optimiser l’expérience utilisateur. L'événementiel fait partie intégrante d'une stratégie de communication et doit donc en récupérer certains codes.
Un site bien conçu augmentera donc vos statistiques d’inscription, de participation, et d’interaction, selon notre propre expérience. Bref, vos événements auront davantage d'impact dès la phase d'inscription de vos participants.
D’un certain côté, votre site d’événement se rapproche dans l’objectif d’une landing page, car le but est commun : donner de l’information, fournir du contenu pertinent, susciter l’envie et obtenir des inscriptions.
Voici 6 bonnes pratiques pour concevoir (avec facilité) un site d’événement impeccable :
Utiliser une charte graphique 🎨
Un grand classique de la communication ! Une des premières choses qu’un participant verra lorsqu’il arrivera sur votre site d’événement, c’est ses couleurs et sa cohérence globale.
Identifiez les couleurs de votre charte graphique et tenez-y vous coute que coute. Si vous n’avez pas encore de charte graphique, commencez par là. l faudra veiller à choisir les bonnes couleurs de contraste, la bonne police et tout autre élément graphique qui se remarque au premier coup d’œil.
Veillez également à ne pas illustrer votre site avec des objets graphiques de différentes familles (certaines icônes en flat design et d’autres en 3d par exemple) afin de ne pas créer de gêne esthétique.
Pour définir cela (si ce n’est pas déjà défini dans la charte de votre entreprise), vous disposez de nombreux outils gratuits comme l’explorateur de palettes (qui vous donne des tons harmonieux), l’outil d’harmonie des couleurs d’Adobe ou le catalogue Google Font.
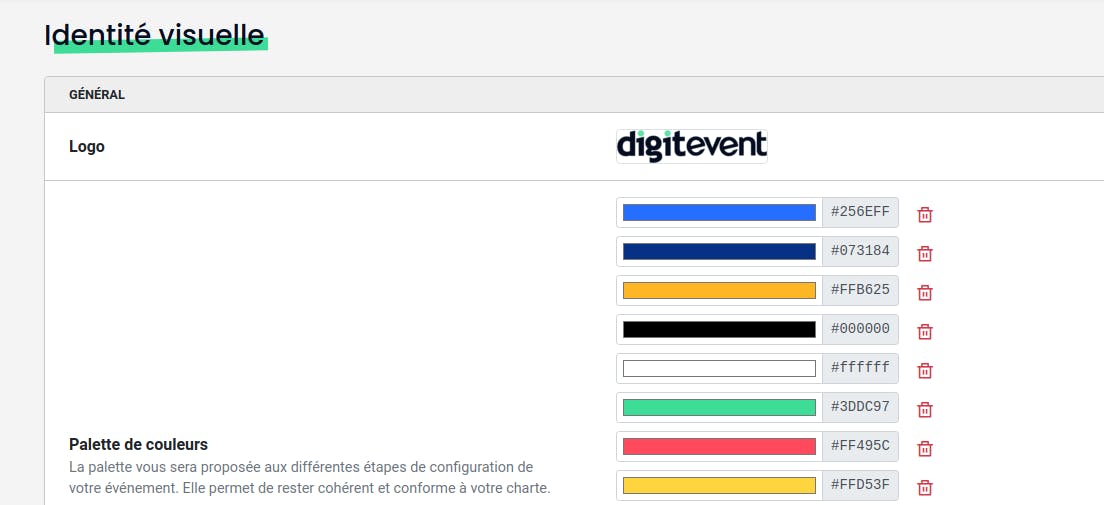
Une fois ces choix faits, rendez-vous dans le paramètre d’identité visuelle de votre événement :

Alors que vous pouvez avoir de nombreuses couleurs présentes dans votre palette, il est conseillé de n’en utiliser que 5 au maximum sur votre site. Définir cette charte le plus en amont possible de la création de votre site est crucial pour ne pas perdre de temps en aval.
Pensez au parcours utilisateur ⛰️
Lors de la création d’un site d’événement, il est primordial d’anticiper le parcours de votre participant sur votre site. Concentrez-vous sur les bénéfices concrets de votre événement, ce qu’on y apprend, à quoi ça sert.
Mentionnez évidemment les indispensables (ou, quand, comment s’y rendre) ainsi qu’une légère analyse du sujet de l’événement.
Demandez-vous en permanence l’information la plus importante à montrer, et comment construire une harmonie entre tous ces éléments et toutes ces informations, en faisant bien attention à ne pas surcharger les pages.
Anticipez le parcours du participant : les boutons “Call To Action” sont-ils bien visibles et mis en avant ? Existe-t-il des alignements imparfaits ?
Utilisez les Compositions (ça arrive bientôt dans Digitevent 👀)
Les Compositions sont une nouvelle fonctionnalité qui a nécessité beaucoup de R&D chez Digitevent et qui est le fruit d’un travail de longue haleine entre nos équipes de Design, nos développeurs et nos retours utilisateurs.
Nous vous permettrons de venir ajouter des briques modulables et esthétiques pour concevoir facilement votre site web.

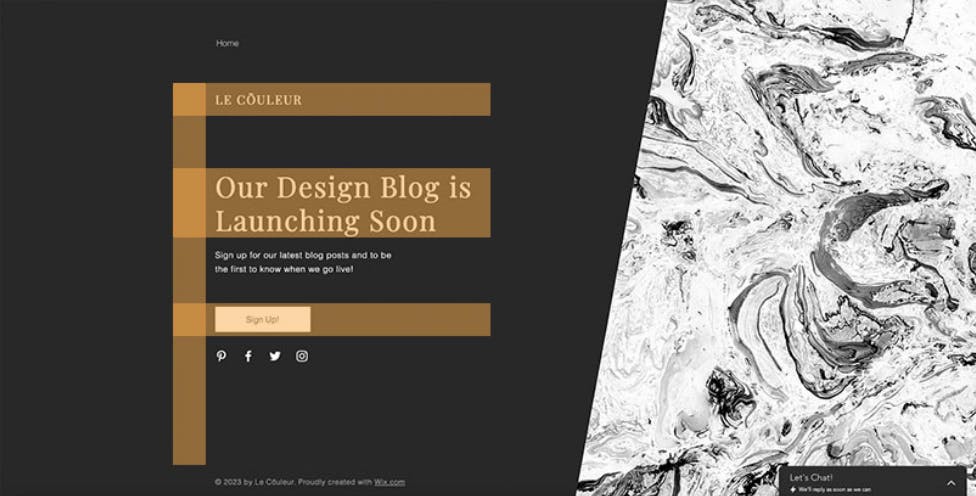
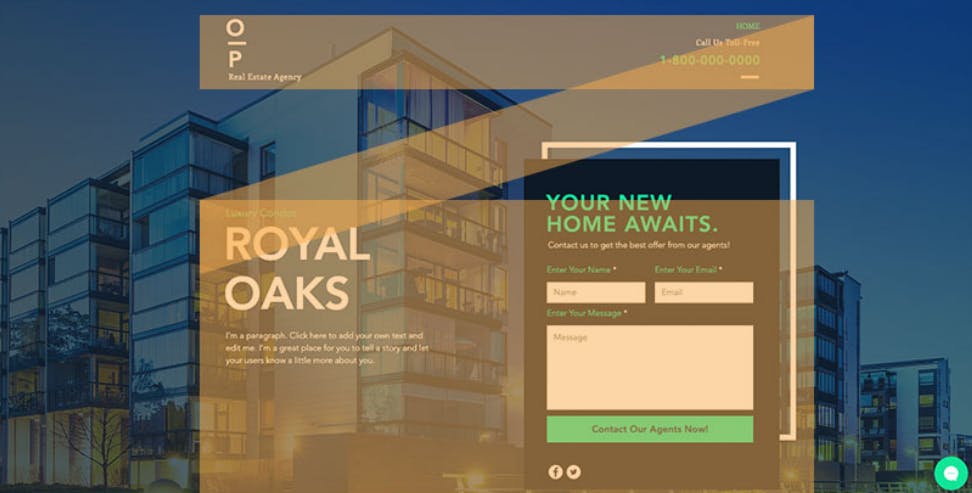
Créés en partenariat avec une directrice artistique, ces Compositions utilisent des structures dites en F ou en Z, qui sont une des meilleures manières d’obtenir des conversions sur une page web :

Exemple de page en F, crédits photo Wix

Exemple de page en Z, crédits photo Wix
Cette structure de pages reconcentre les participants sur l’objectif de votre site : l’inscription à votre événement.
Illustrer votre site 🖌️
Un site avec des images et des illustrations aura bien plus de succès qu’un site terne et plein de texte : illustrez vos propos avec des images de qualité et cohérentes les unes avec les autres (jetez un coup d’œil à unsplash).
Avantage de Digitevent : aucune taille d’image n’est restreinte, vos photos sont automatiquement adaptées à la taille de l’écran de votre participant.
Voici l’exemple qui vous montre qu’un site bien illustré est bien plus agréable à naviguer qu’un site “vide” :
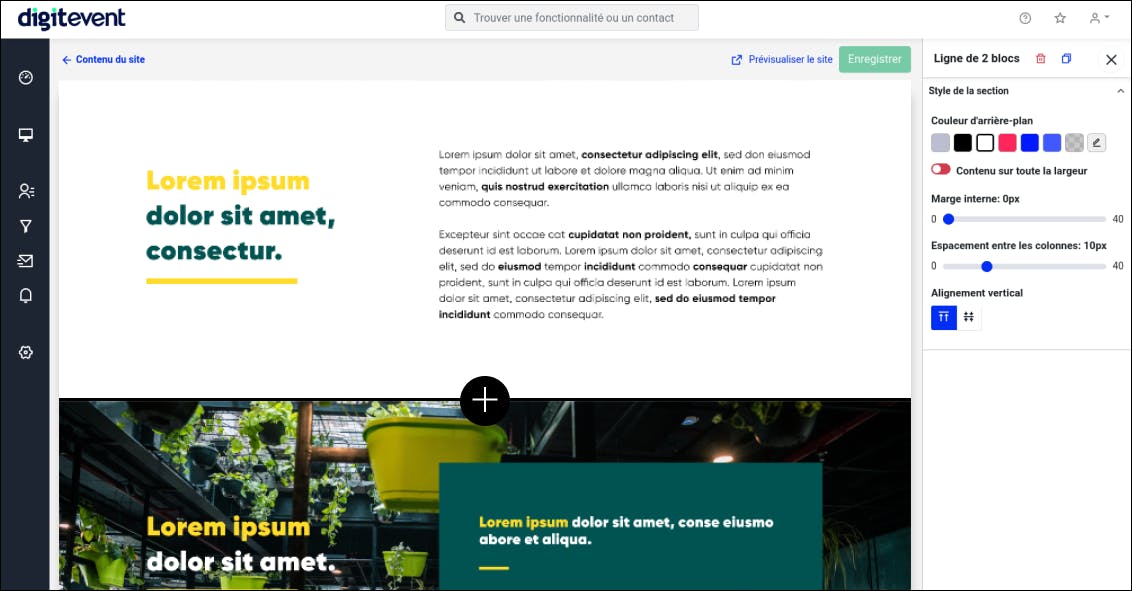
Un site bien illustré
Un site plutôt vide
Vérifier les alignements 📐
Dans la même idée de garder de la cohérence tout au long de l’expérience web de vos invités, nous vous conseillons de créer des standards que vous utiliserez pendant tout votre événement.
Il est fondamental de conserver à travers vos pages et vos éléments la taille des titres, des, paragraphes, des marges, les bordures et les espacements.
Utilisez toujours les mêmes styles de boutons afin de garantir un résultat harmonieux.
Le maître mot lors de votre phase d’ajustement sur votre site : standardiser.
Ne laissez aucune place à l’exception, et vous assurerez une expérience web cohérente.
Tout tester et retester ! ✏️
Enfin, il est primordial de bien tester votre site (comme si vous étiez un visiteur !).
Pour cela, demandez à 5 collègues de visiter votre site d’événement, de préférence avec 5 appareils et navigateurs différents. Ne dites rien pendant toute la durée du test et écoutez chaque remarque, notez chaque difficulté que vos collègues rencontrent.
Pensez également à bien relire les textes pour éviter toute coquille ou faute de syntaxe...
Cette étape est cruciale pour pouvoir ensuite envoyer vos invitations d’inscriptions en toute tranquillité.
Avoir la garantie d’un site sécurisé et conforme RGPD 🔐
Bien évidemment, votre site va collecter des informations sur vos participants. Il vous est possible de le lier à un compte Google Analytics, et donc de déposer des cookies sur l’ordinateur de vos visiteurs.
Pour rester en conformité avec le RGPD, vous devez obtenir un consentement et détailler votre politique de confidentialité.
Vérifiez également que votre site est sécurisé et en HTTPS.
Conclusion
Digitevent vous permet d’avoir la flexibilité d’un créateur de site personnalisable en l’alliant avec la robustesse des protocoles garantissant un maximum de sécurité.
Nous espérons que ces quelques astuces vous permettront d’avoir une meilleure vision des étapes et bonnes pratiques à connaître pour créer un beau site d’événement et vous garantir un fort taux d’inscription :)



